かつてのSEOといえば、検索順位を上げることだけに躍起になっていたものでした。
前回のブログでは、そこからGoogleの検索アルゴリズムが進化を遂げたことによって、「コンテンツの価値」「サイトの誠実性」が伴なわなければいけない時代になったというお話をしました。
そして近年さらに重要となってきているのが「UX(ユーザーエクスペリエンス)」、つまりユーザーの利便性です。
今回はUXに関連するGoogle検索アルゴリズムのアップデートの歴史を見てみたいと思います。
UX(ユーザーエクスペリエンス)とは
Web業界ではUI/UXという言葉が頻繁に使われているのですが、改めてこの意味をおさらいしておきましょう。
UIとは
User Interface(ユーザーインターフェース)の略称で、システムと人間の間で入出力を行なう部分のことを指します。
使いやすい、わかりやすいということが優れたUIということになります。
UXとは
User Experience(ユーザーエクスペリエンス)の略称で、直訳すると「ユーザー体験」となります。
様々な機器・サービスを使うユーザーが得る体験のすべてを指しているので、使いやすさを指す「ユーザビリティ」に加えて得られる、感覚や印象までを含みます。
検索エンジンUX向上のためにGoogleがやったこと

どこで検索?(検索場所への対応)
地域名を入れなくても、ユーザーの現在位置を検索結果に反映させる仕組み「ローカライズ検索」を導入しました。
これはベニスアップデートと言われ、2012年2月に英語圏で行われたのち、日本でも2014年12月頃に導入されたと言われています。
さらに2014年7月に英語圏でピジョンアップデートという、ローカル情報の特性に配慮したアップデートも行いました。
これにより地域や建物に関する検索をした際の、名称のゆらぎによる検索結果の相違や、Googleマップとウェブの検索結果の相違が改善されました。
日本での対応は正式に発表されていませんが、Googleマップの検索結果が7件表示から3件表示に変わったあたりから導入されたのではないかと言われています。
これらのアップデートは地域に関連のないキーワードには影響がないのですが、地域ビジネスを検索する際の利便性は飛躍的に向上し、地域ビジネス店舗はGoogleマップの情報を最適化するMEOが売上に直結するようになりました。
なにで検索?(検索端末への対応)
Google検索でのモバイル検索数がPCを上回ったことにより、モバイル対応をしているサイトの評価を上げ、対応していないサイトの評価を下げるモバイルフレンドリーアップデートを2015年4月に行いました。
またPCとモバイルでコンテンツの相違がある場合、検索結果にモバイルでアクセスした際目的のコンテンツが無いといった状況が多かったことから、検索結果にはモバイル版ページの内容を反映させるモバイルファーストインデックスに2018年3月正式対応しました。
これによりモバイル端末からの検索でも、ユーザーはストレスを感じなくなりました。モバイルに未対応のサイトは早急に対応が必要となります。
なにを検索?(検索意図への対応)
2013年9月にGoogleは検索のコアアルゴリズムを大きく変更しました。それがハミングバードアップデートによる会話型検索の実装です。
明確なキーワードがわからずに検索しても、ユーザーが知りたい意図を汲んで、Googleが検索結果を表示する仕組みです。
この仕組みは2015年10月に導入された人工知能RankBrain(ランクブレイン)が学習を重ねていくことにより、日々精度が高くなっていっています。
ここに音声検索機能が合わさることにより、老若男女問わず気軽にGoogle検索が使われるようになりました。
サイト運用者は、ユーザーの様々な検索内容に対応できるよう、内容や言い回しに厚みを持たせることが重要となりました。
すぐに検索!(表示速度への対応)
こうしたユーザーの利便性に配慮したアップデートによって、検索結果へのストレスはほぼなくなりつつあります。
でも最適な検索結果なのに、いざサイトを閲覧した時にページの表示速度がめちゃくちゃ遅いとストレスを感じませんか?
Googleは2018年7月、表示速度が極端に遅いサイトの評価を下げるスピードアップデートでそこにも対応しました。
ただし評価基準で優先されるはコンテンツの質や検索キーワードとの関連性なので、速度が遅いからと一律評価が下がるわけではありません。
中身の薄いペラペラのサイトの方が、画像や文章の多い濃い内容のサイトよりも表示速度は速くなってしまうわけですからね。
UXを考えるとSEO対策にもなる
UXの概念を説明する際によく用いられる理論が「UXハニカム」です。
この理論を構成する要素の1つ1つは、これまで見てきたGoogleの考え方に相通ずるものがあります。
UXやUXハニカムはサイト内の導線や配置といったUIにどう落とし込むかという目線で考えられることが多いですが、今回はSEOの観点から考えてみましょう。
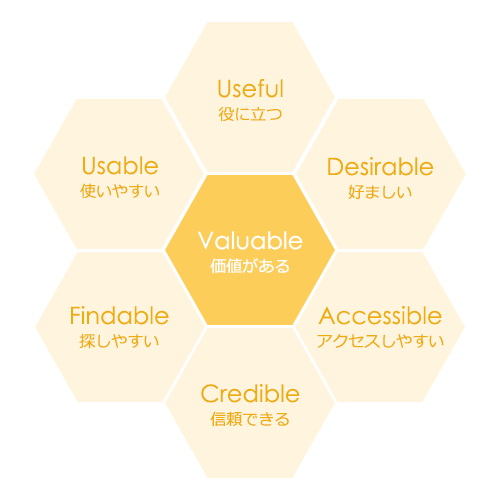
UXハニカムとは
ハニカムとは正六角形を隙間なく並べた蜂の巣構造のことですが、UXハニカムは2004年に情報アーキテクチャ論の先駆者ピーター・モービル氏が提唱した、ユーザーが感じる価値(Valuable)を中核に、UXをもたらす6つの要素を配置した構造のことです。
これらの6つの要素を満たすことにより、価値が生まれるとされます。

Peter Morville「The User Experience Honeycomb」
UXハニカムの6要素に見るSEO対策
Useful(役に立つ)
Googleの考えで当てはまるのは、基本理念の「YMYL(Your Money, Your Life)」ではないでしょうか。
検索ユーザーのお金や人生に役立つ情報こそに価値があるという考えがまさに同じですね。
コンテンツは「こんな人にこう役立ててほしい」と想像しながら作りましょう。
Usable (使いやすい)
Googleの考えで当てはまるのは、モバイルファーストインデックスでしょうか。
ユーザーの検索シーンの変化に合わせて、モバイルを重要視するようになったのは、使いさすさの追求からでしょう。
サイトのモバイル対応や軽量化は必須ですね。
Findable (探しやすい・見つけやすい)
Googleの考えで当てはまるのは、検索サービスそのものかもしれません。
世の中のすべての情報を、それを必要とする人の元にいかにスムーズに届けるかが、Googleの命題ですから!
コンテンツは検索ユーザーが検索しそうな言葉でわかりやすく作りましょう。
Credible (信頼できる)
Googleの考えで当てはまるのは、パンダアップデートやペンギンアップデートに見られる信頼できないサイトの排除でしょう。
根拠の薄いサイトではなく権威のあるサイトの検索順位が上がりやすくなった医療アップデートは特に、検索結果の信頼度向上を担いました。
コンテンツは参照元や数値を明記して、根拠のない表現は避けましょう。
Accessible(アクセスしやすい)
Googleの考えで当てはまるのは、ローカライズド検索でしょうか。
ユーザーが検索によって情報を得るというだけにとどまらず、その場所に行くという目的を達成することもできるようになってきました。
地域ビジネスのサイトはMEO対策を行ない、ターゲットユーザーがアクセスしやすいようにしましょう。
Desirable (好ましい)
Googleの考えで当てはまるのは、パーソナライズド検索でしょうか。人工知能により日々進化していますね。
好ましいと思うものは人それぞれ違うので、誰にでも好ましそうなものは誰にも届かない可能性があります。
サイトはペルソナ設定を明確にして、1人に強く響くコンテンツを意識しましょう。
相手を思いやる人は好かれる
前回のブログでは、ユーザーにもロボットにもわかりやすい文章でコンテンツをつくることが重要とお伝えしました。
今回のブログでさらに付け加えるとすれば、人工知能RankBrainに好かれるサイトになりましょうということでしょうか。
RankBrainを広い人脈を持っている人物に置き換えるとイメージが湧きやすいです。
そしてあなたに彼氏・彼女を紹介しようとしてくれているとしましょう。
まずRankBrainはあなたの趣味や条件に合う人をピックアップしますが、実際におすすめする人物はRankBrainがいい人だなぁと良い印象を持っている人になるはずです。
リアルの世界でこんな人は嫌われてしまいますよね?
・自分の武勇伝ばかり語る偉そうな人
・自分のやり方やスタイルを押し付ける人
・質問したら回りくどい説明をされて結局何を言っているかわからない人
・根拠のない話、人から聞いた話ばかりする人
・自分が必要な時しか連絡してこない人
そしてこんな人は好かれますよね?
・あなたに役立つ情報を色々と教えてくれる人
・あなたのやりやすい方法に合わせてくれる人
・あなたの質問に明確に答えてくれる人
・自分の経験や理論に基づいた話をしてくれる人
・あなたが連絡しやすいようにいつでもオープンな人
これと同じことが、検索結果の表示の時にも起きているのです。
RankBrainがあなたのサイトに良い印象を持って、より多くの検索ユーザーにおすすめしてもらえるように、自分を前に出し過ぎず相手に好かれるサイトを目指しましょう。




