先日のブログで、CMSツールのWordPressはシェアが多いゆえにハッカーにも狙われやすいというお話をしました。
そのため、オリジナルシステムで構築しているWebサイトに比べ、WordPressで構築しているサイトのお問い合わせフォームにはスパムメールが来やすくなります。
WordPressのお問い合わせフォームプラグイン「Contact Form 7」と合わせて使えるスパム対策用プラグインはいくつかあるのですが、今回はそのひとつ「reCAPTCHA」について、「Contact Form 7」で直接設定する方法と「Invisible reCAPTCHA for WordPress」で設定する方法の2つをご紹介します。
そもそもCAPTCHAって何?というところも説明していますが、設定方法だけ見たい方は飛ばしてください。
reCAPTCHAとは
CAPTCHAとreCAPTCHA
サイトへの不正アクセスやスパム攻撃は、人間が手で1つ1つ操作しているのではなく、botやロボットと呼ばれる自動プログラムによって行われています。
そこで操作をしているのが人間かロボットかを判別する仕組みとして、1997年に開発されたのが「Completely Automated Public Turing test to tell Computers and Humans Apart(コンピューターと人間を判別するチューリングテスト)」、略してCAPTCHA(キャプチャ)です。

このCAPTCHAとは、グニャグニャで判読しづらい単語や数字の画像のことを指します。
ですが人工知能の進歩は悪い技術にも使われていってしまい、CAPTHA画像を突破してしまうbotが出てくるようになってしまいました。
その結果、CAPTHAの認証効果は年々薄れてゆき、ただ単にユーザーに煩わしさを感じさせるだけのものになってしまったのです。
一方このCAPTCHA技術を逆方向に活かす技術として2007年に生まれたのが「reCAPTCHA」です。
CAPTHA画像を認証させることによって得た膨大なデータ、つまり難解な文字画像を人間が正しい単語に判別した結果を、書籍のデジタル化「光学式文字認識(OCR)」に用いたのです。
この技術は2009年にGoogleに買収され、GoogleブックスやGoogleストリートビューの画像認証技術に取り入れられました。
Google reCAPTCHAの進化
その後2014年にGoogleが開発したのが「Advanced Risk Analysis」という技術です。
ウェブサイトにアクセスした際のIPアドレス、トラッキング情報、マウスの動き方などを総合的に見て、人間らしさを検出することができるというものです。
これによりCAPTCHA画像を使わない認証「No CAPTCHA reCAPTCHA(reCAPTCHA v2)」が生まれました。

煩わしいテキスト入力は無くなり「I’m not a robot(私はロボットではありません)」にチェックさせるだけで、人間かロボットか判別できるのです。
それでも判別ができない場合は、似ている写真を選ぶという新しいタイプの認証も用いられました。
そして2017年1月に発表されたベータ版の「Invisible reCAPTCHA」を経て、2018年10月に正式にリリースされたのが「reCAPTCHA v3」です。
この仕組みではバックグラウンドで人間かロボットかの判別が行われるため、ユーザーは「私はロボットではありません」にチェックする必要すらなくなりました。
ユーザーのアクションの不審な度合いをスコア化しているので、reCAPTCHAを複数ページに設置することでより判別の正確度が増す仕様です。
またこのスコアはreCAPTCHA管理画面から分布状況を把握できるため、ログイン認証の用途だけでなく、botを排除した正確なアクセス数を算出したり、どのページがbotに狙われやすいかを把握することにも活用できます。
Contact Form 7がreCAPTCHA v3対応に
WordPressのお問い合わせフォームプラグインといえば「Contact Form 7」で、多くのウェブサイトで使われています。
開発者はCAPTCHA認証用のプラグイン「Really Simple CAPTCHA 」も合わせて提供してきましたが、2015年9月にリリースされたバージョン4.3以降はGoogleの「reCAPTCHA v2」が推奨CAPTCHAソリューションとなりました。
そして2018年12月にリリースされたバージョン5.1では「reCAPTCHA v3」対応となったため、これまでの「reCAPTCHA v2」がContact Form 7上で急に動かなくなり、慌てて設定をし直したサイト管理者の方も多いかもしれません。
Contact Form 7上でreCAPTCHAの設定する方法が簡単なのですが、少し困った点があり私は別プラグイン「Invisible reCAPTCHA for WordPress」経由で設定を行ないました。
それでは実際の設定方法について見ていきましょう。
reCAPTCHAにサイトを登録する
Google reCAPTCHAにアクセス

「Google reCAPTCH」にアクセスし、右上の「My reCAPTCHA」をクリックします。
Googleのアカウントが必要なので、ログインもしくは新規にアカウントを作成して先に進みます。
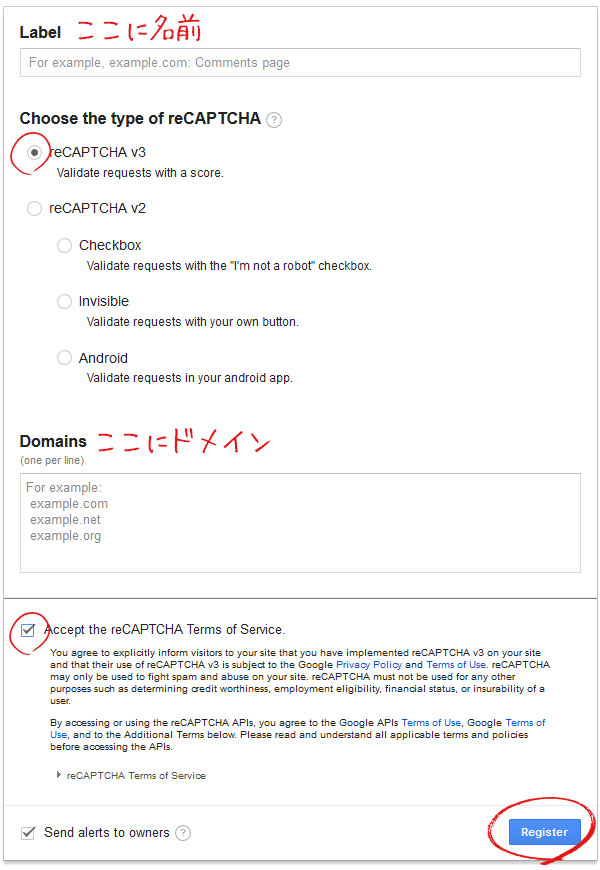
設定したいウェブサイトを登録

Label:任意の名前を入力
Choose the type of reCAPTCHA:「reCAPTCHA v3」を選択
Domains:ドメインを入力
Accept:プライバシーポリシーと利用規約への同意にチェック
ドメインは複数のものを設定することもできます。またサブドメインの場合はルートドメイン(親ドメイン)だけ設定すれば、サブドメインにも同じキーを使うことができます。
すべて入力出来たら「Register」をクリックします。
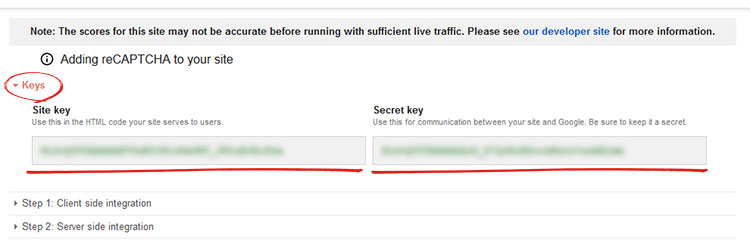
発行されたキKeyを確認

登録したサイトのキーは、登録サイト名をクリック→Keysをクリックでいつでも確認できます。
サイトキー (Site key) とシークレットキー (Secret key)の2つを、WordPressプラグインに入力することになります。
ContactForm7で直接reCAPTCHA v3を設定する方法
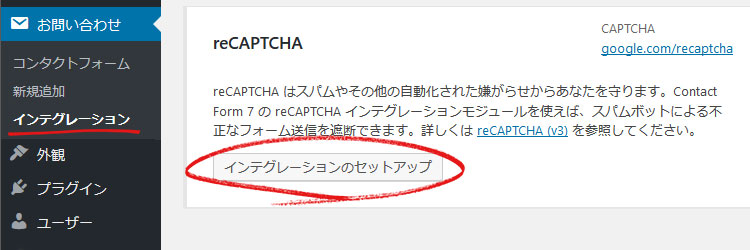
WordPress管理画面より設定画面へ

サイドメニューのお問い合わせ→インテグレーションのページにアクセスし、「reCAPTCHA」の項目より「インテグレーションのセットアップ」をクリックします。
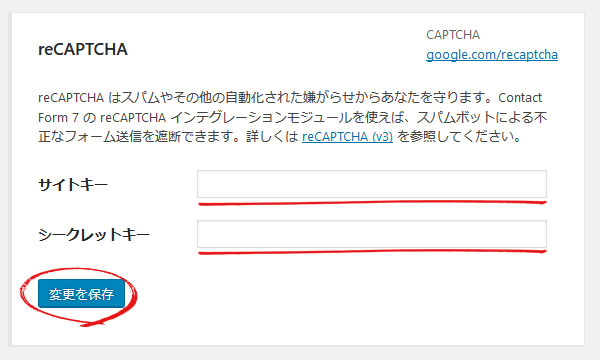
インテグレーションにキーを設定

設定画面に遷移しますので、さきほど発行したサイトキー (Site key)とシークレットキー (Secret key)を入力し、「変更を保存」をクリックします。
ウェブサイトにアクセスし、右下にreCAPTCHAバッジが表示されていれば設定完了です。
もしキーが間違えていた時は、バッジ内にエラー文が表示されます。

この方法を試してみて

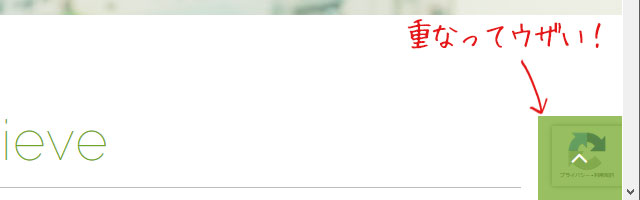
設定が簡単ですべてのページにreCAPTCHAを設定できる点はメリットですが、逆にすべてのページにreCAPTCHAバッジが付くのはちょっとウザいです。
特に場所が右下固定なので、「TOPに戻る」ボタンとかぶってしまい見た目が良くありません。
そこでおすすめなのが、「Invisible reCAPTCHA for WordPress」です。
Invisible reCAPTCHA for WordPress経由でreCAPTCHA v3を設定する方法
プラグインのインストール

WordPress管理画面でプラグイン「Invisible reCAPTCHA for WordPress」をインストールします。
プラグイン基本設定

サイドメニューの設定→Invisible reCAPTCHAのページにアクセスすると設定を行なうことができます。
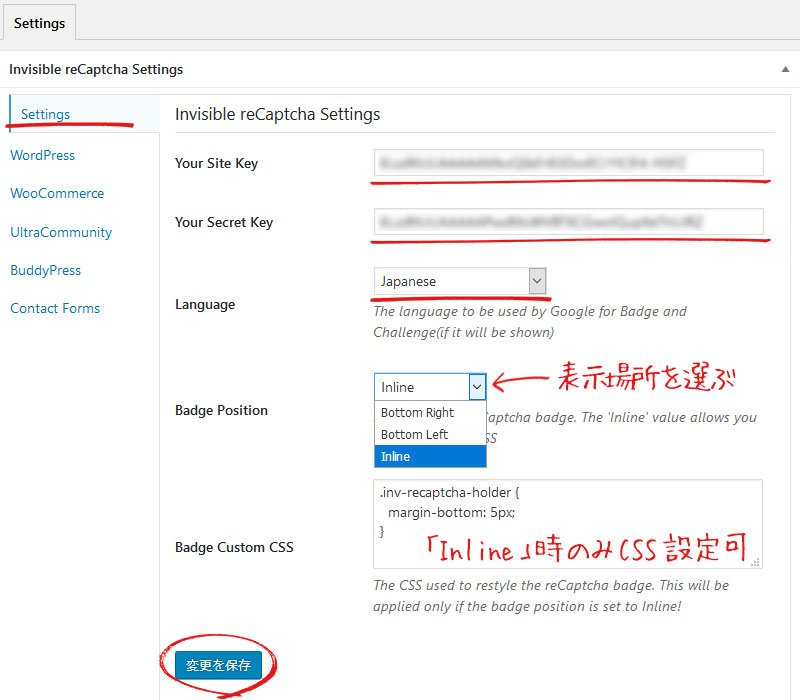
まず「Setttings」より下記の基本設定を行ないます。
Your Site Key:サイトキー (Site key)を入力
Your Site Sercret Key:シークレットキー (Secret key)を入力
Language:日本語(Japanese)を選択
Badge Position:右下(Bottom Right)、左下(Bottom Left)、フォームの中(Inline)のいずれかを選択
Badge Custom CSS:Inline選択時のみCSS設定可能(.inv-recaptcha-holder)
すべて入力出来たら「変更を保存」をクリックします。
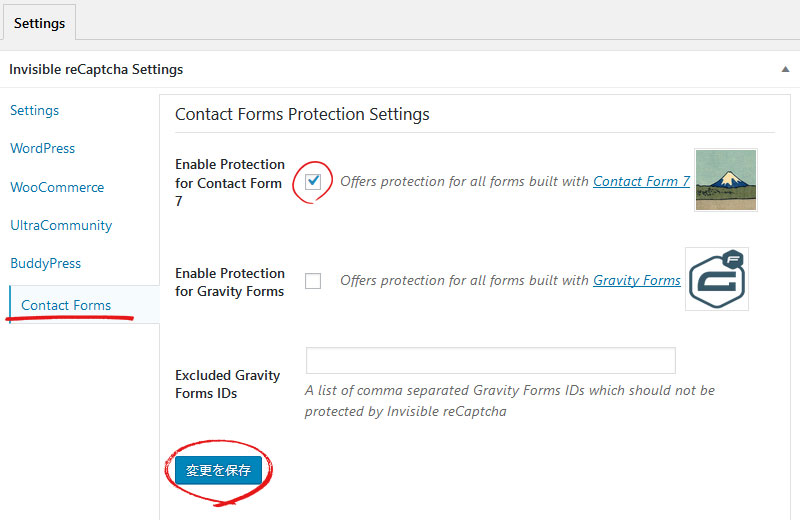
プラグイン表示場所設定

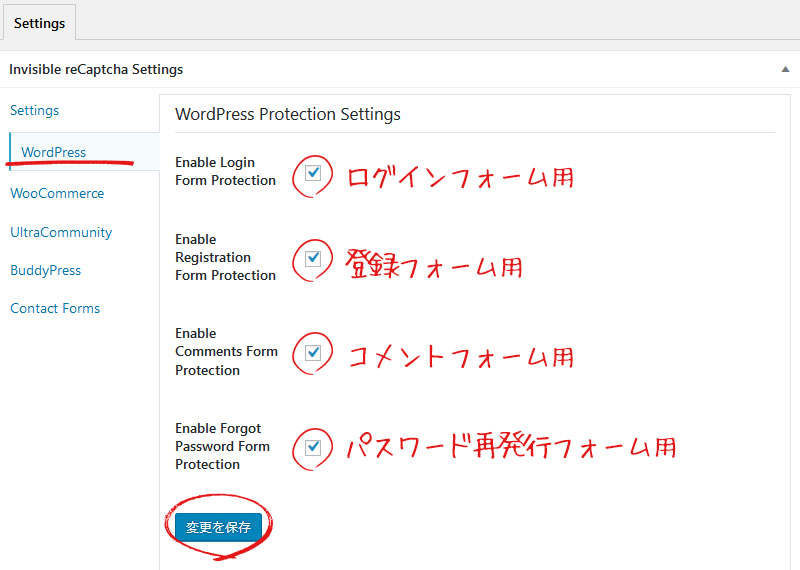
次に「WordPress」よりログイン周りの設定を行ないます。
ログインフォーム用、登録フォーム用、コメントフォーム用、パスワード再発行フォーム用の4種なので、すべてにチェックを入れて、「変更を保存」をクリックします。
使用しているプラグイン「Contact Form 7」にチェックを入れて、「変更を保存」をクリックします。
「WooCommerce」「UltraCommunity」「BuddyPress」など対象のプラグインを使用している場合のみ、各項目の設定を行います。
この方法を試してみて
Contact Form 7とは別のプラグインを入れるというひと手間はありますが、必要なページにのみreCAPTCHAを設定できる点と、表示場所を変えられる点はメリットです。
この方法で1つ懸念だったのが、botかどうかのスコアの精度を上げるためには、複数ページにreCAPTCHAを設置しなければならないのでは?ということです。
StudioAKのお問い合わせフォームはこれまでスパムが来たことが無かったので、スパムメールが最近来るようになったというお客様に協力していただき、効果があるかどうかを検証しました。
その結果、お問い合わせページのみのreCAPTCHA設置でもスパムメールがまったく来なくなった!ということでした。
個々の環境によって効果は違うかもしれませんが、「Invisible reCAPTCHA for WordPress」で見た目も効果も問題ないと思います。